Artboard Size for Logo
Share Improve this answer answered Sep 30 2017 at 1915 Lucian 272k 12 47 95 Add a comment Your Answer. In order to change the canvas size we must select the Artboard Tool which can be accessed by pressing Shift O on your keyboard.

Making A Logo With Adobe Illustrator Digital Scholarship
Hence the size of an artboard is 360X760 portrait or vertical orientation For an iPhone X it would be.

. Resize your Logo Summary. It is generally recommended to place your logo between 320px and 500px wide to ensure it looks good on all mobile screens. 9 X 40 360.
It supports artboard size as large as 227 x 227 inches but if your design is larger. But as you have noticed that Artboard size of iPhone X in softwares and guidelines is always 375X812 and its due to the resolution of screen Apple provides. To get artboard size for your Web UI design you have to first figure out the target audience analyze their device usage and select at least one aspect ratio from 169 1610 or rarely used 43.
On the Layers panel select an artboard entry. If youre planning on printing your logo onto something first check with your provider about standard print sizes so you can send them the correct files. 19 X 40 760.
When Im doing logos for my own branding I tend to work on a 1500x1500 pixels artboard and export as PNG with transparent background and I dont have any problems - but I want to make sure this person is covered for all the projects they might use the logo for without having to come back to me it is for a friend not a paying client. 9 X 40 360. Its always recommended to create logo in vector program but You should definitely have a larger canvas size Like 90 the size of your screen WHEN 100 ZOOM NO.
To get artboard size for your Web UI design you have to first figure out the target audience analyze their device usage and select at least one aspect ratio from 169 1610 or rarely used 43. For the most part 250 px width x 100 px height are the optimal logo dimensions for a web page. Using the Artboard Tool or Move Tool drag the selected artboard.
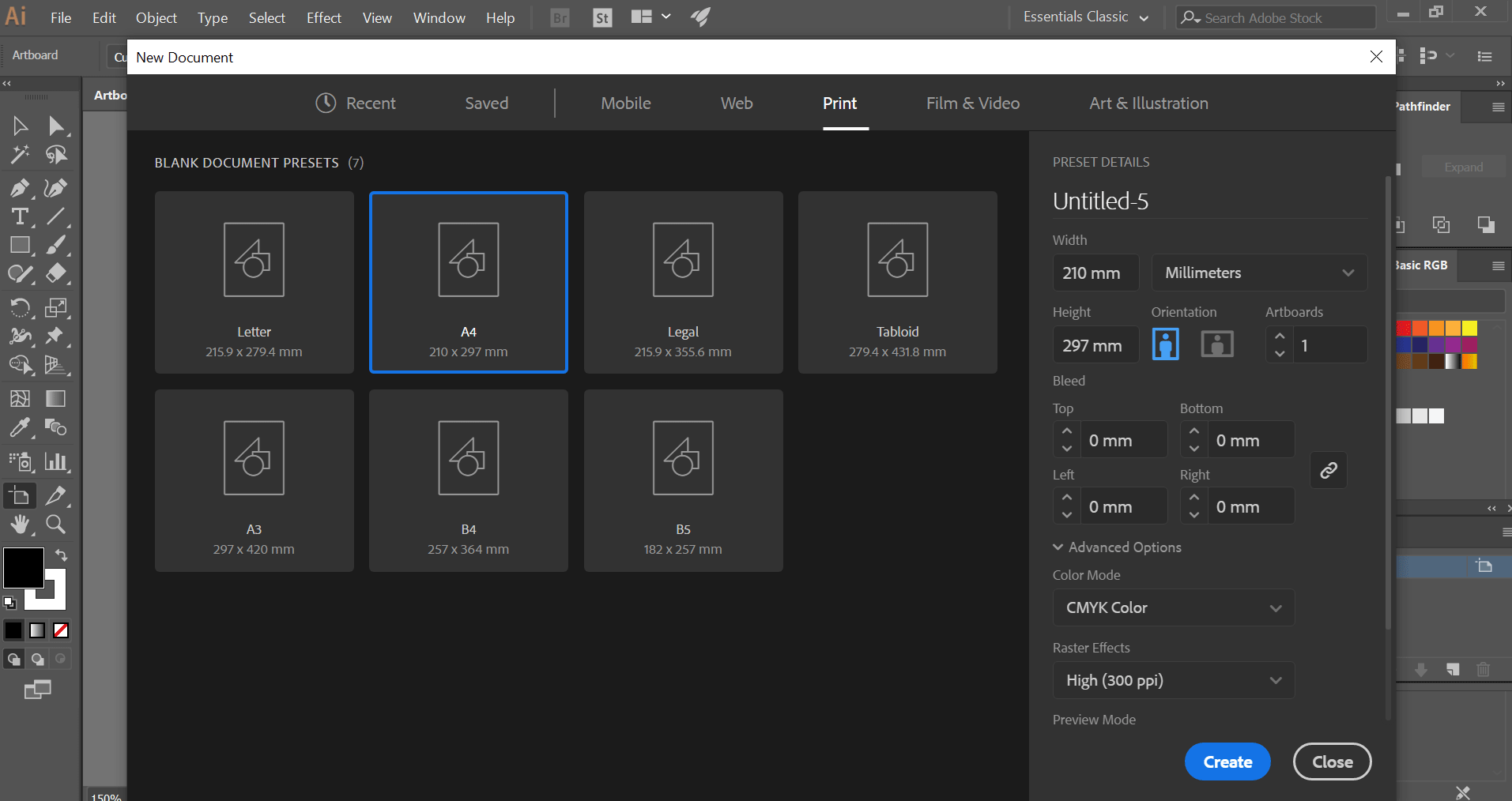
Double-click the Illustrator project to open it. Add a comfortable amount of space between the artboards 2040pt Select an artboard width and height which make a square that is slightly larger than your pre-determined standard size. Artboard Size Exported Image Size Different catb000000 New Here Feb 14 2019 Hi Ive created an artboard thats 250x100 pixels to create a logo but its creating it in larger dimensions.
Click on an artboards label. In the New dialog box specify a name for the document. Wrapping Up Its normal to set a goal and then later want to change it a bit to achieve an even better goal.
When I export the image its actually 933x202 pixels. Set 4 or 5 columns. On an average hat the logo size is around 3- 3 12 wide.
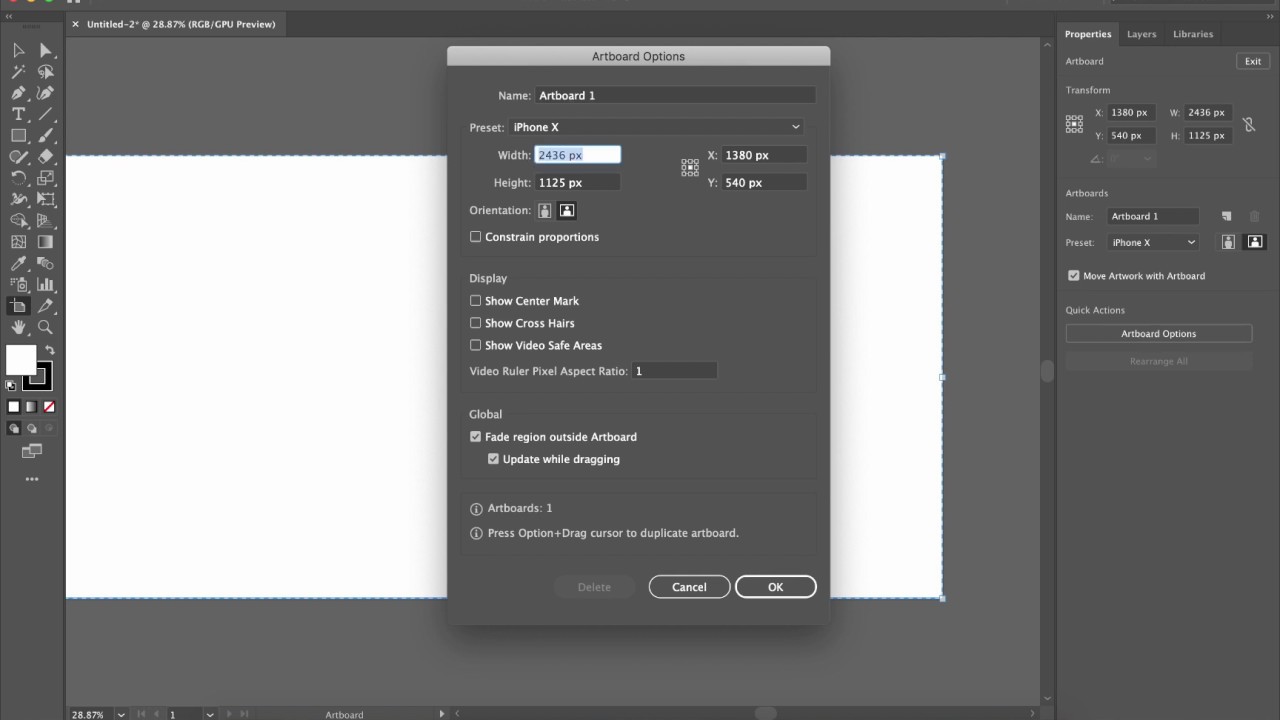
With the Artboard Tool selected click an artboard. This displays the popup window for artboard options. Youll need to have the project open in Illustrator in order to change the artboard size.
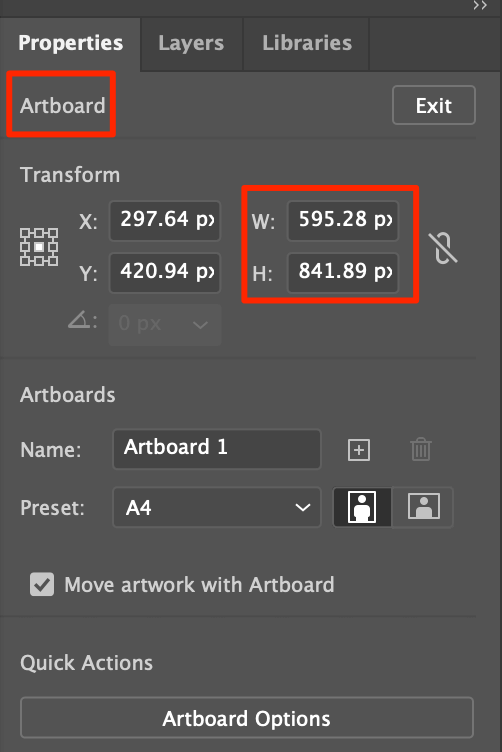
Select the artboard you want to resize from the artboard panel. 174 views Craig Harrison Answered 1 year ago. Since your logo will be a vector artwork it can be scaled to any size further on if you create additional items via AI ID or PS.
Select an appropriate size for your application based on the Screen Resolution chart Ive given above. And go with CMYK since this needs to print aswell. Thanks Cat 824 Like Translate Report.
Make sure Maintain aspect ratio is checked. Most providers will also request a vector-based file so that the logo can be scaled up or down without losing any quality. Artboard size can be anything so lets say A4 landscape.
Hence the size of an artboard is 360 X 760 portrait or vertical orientation For an iPhone X it would be 195 X 40 780 9 X 40 360 But as. Method 1Method 1 of 3Resizing a Single Artboard. Open your document in Illustrator.
Create an artboard document In Photoshop select File New. Pressing the during any of the above operations will allow you to select multiple artboards. Select one of the 35 Artboard Size presets.
Open the Artboard Tool. Press the Create button. People generally design over 1440 x 900 isnt that the one we are supposed to use.
How can I make it the image size that I actually need. Change the number of artboards to 20. Uhmm it is one of the sizes best fit for Apples Macbook devices but not the only size to design for all.
Click on the icon next to the artboard name as shown in the image. We know how to adjust the size of your logo if you need it. Find the artboard you want to resize.
It can also be located in the toolbar on the left-hand side of your screen. If youre going to make your signature image it should have a maximum width of 320px and a height of 70-100px. Wide choice of artboard size presets Begin adding your design elements to the artboard.
Click on any empty artboard. How do I reduce the size of a logo. 195 X 40 780.
Right-click your logo file. You need to resize the artboard. I used the same approach to find the perfect artboard size for desktop.
From the Document Type pop-up menu select Artboard. Open the illustrator project. Click Type in new numbers next to Horizontal or Vertical.
Today I will be showing you tips on how to set up Illustrator for logo designing a graphic design tips video that is a brief guide to Illustrator logo desig. For example iPhone website. The Artboard Tool can be accessed in the toolbar outlined in red above.
You can always proportionally resize it when you send it to print. Choose the Grid by Row option. There is a maximum artboard size in Adobe Illustrator.

How To Adjust Artboard Size And Dimensions Adobe Illustrator Youtube

3 Ways To Change Artboard Size In Adobe Illustrator

How To Change Artboard Size In Illustrator Top 4 Methods To Change

How To Adjust The Default Artboard In Adobe Illustrator Webucator
No comments for "Artboard Size for Logo"
Post a Comment